Gebruiksgemak is de belangrijkste reden waarom WordPress het populairste contentmanagementsysteem is . Zelfs mensen zonder een sterke technische achtergrond kunnen gemakkelijk zelf websites maken en onderhouden. Met deze tutorial zullen we precies dat demonstreren, met behulp van de Elementor-paginabuilder om een WordPress-website van één pagina te bouwen .
Laten we beginnen met uit te leggen wat een website van één pagina eigenlijk is. In tegenstelling tot wat de naam doet vermoeden, is het mogelijk niet beperkt te zijn tot een enkele pagina . U wilt bijvoorbeeld een voorpagina maken met secties zoals Home, Info, Contact en dergelijke, en van daaruit een link naar een galerij, portfolio of blog maken.
Navigeren tussen secties van uw hoofdpagina zonder door alle secties te hoeven scrollen, kan eenvoudig worden gedaan met behulp van paginakoppelingen of ankers. Elementor heeft ook een kant-en-klaar element om een anker op te zetten en het is heel gemakkelijk te gebruiken.
Je kunt natuurlijk ankers gebruiken om verschillende secties op een pagina te verbinden met behulp van het menu-ankerelement in combinatie met verschillende koppelbare elementen, maar in deze tutorial zullen we bespreken hoe je dit kunt doen met behulp van een menu.
Laten we beginnen
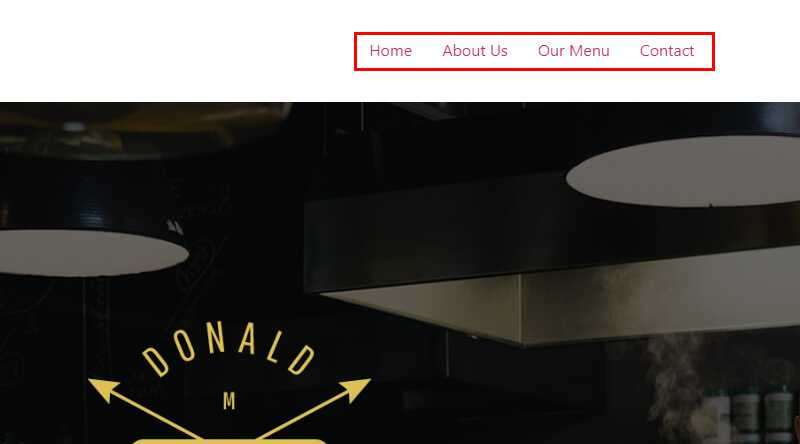
We maken een pagina met vier secties en gebruiken een menu om naar elk van deze secties te linken. Omdat de Home-sectie sowieso bovenaan onze pagina staat, is er geen anker nodig. De link naar je pagina brengt je naar de bovenkant van de pagina, dus je kunt die gewoon gebruiken voor de Home-optie in het menu.
Dat betekent dat we drie andere ankers nodig hebben, één voor elk van de andere secties : Over ons, Ons menu en Contact.

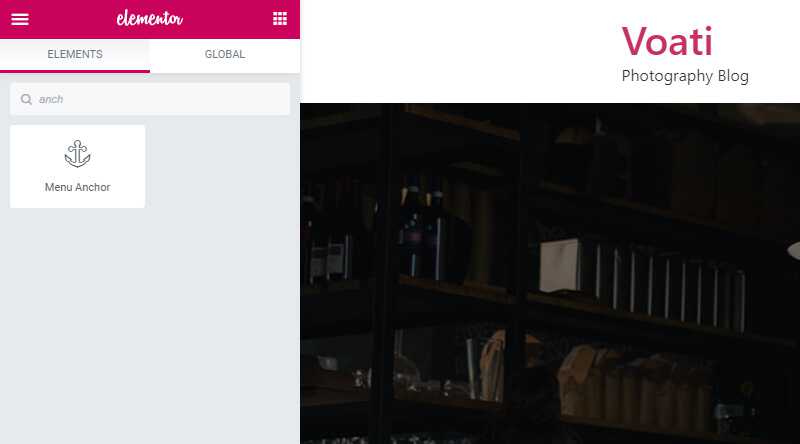
Om het anker te plaatsen, zoekt u eenvoudig het element Menu-anker in het zijbalkmenu van Elementor en sleept u het naar de plek waar u wilt linken , bijvoorbeeld net boven elke sectie.

Houd er rekening mee dat een anker er alleen is om te helpen bij de navigatie, en daarom op geen enkele manier zichtbaar is voor de bezoeker, het verschijnt alleen in de editor zodat we kunnen zien waar het zich bevindt terwijl we onze website bouwen.

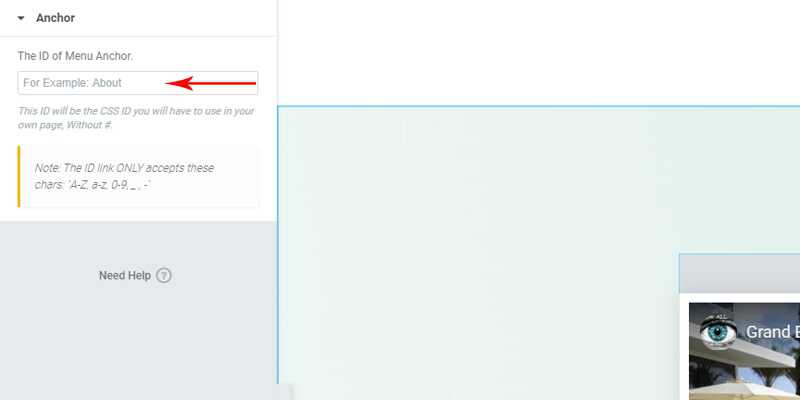
Het volgende dat we moeten doen, is elk van de ankers een naam geven en ze hun unieke ID geven . Dit moet een enkele string zijn, met hoofdletters en kleine letters, cijfers, streepjes en onderstrepingstekens, maar geen spaties.

Hoe te koppelen vanuit het menu
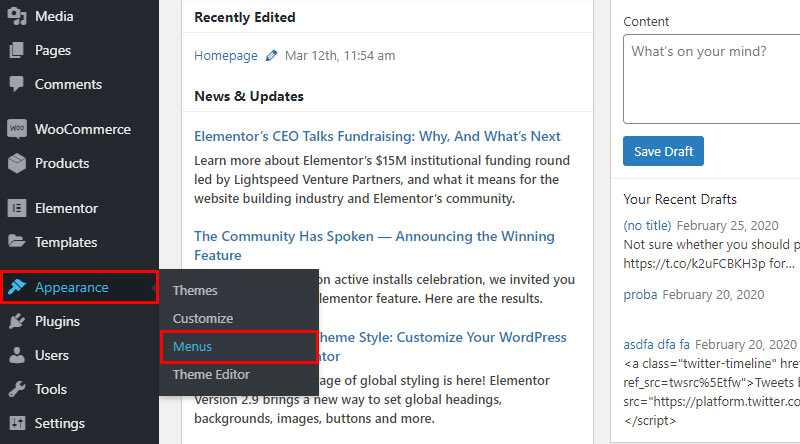
Vervolgens gaan we een aangepast menu bouwen met de standaardeditor van WordPress en deze eenvoudige stappen volgen.

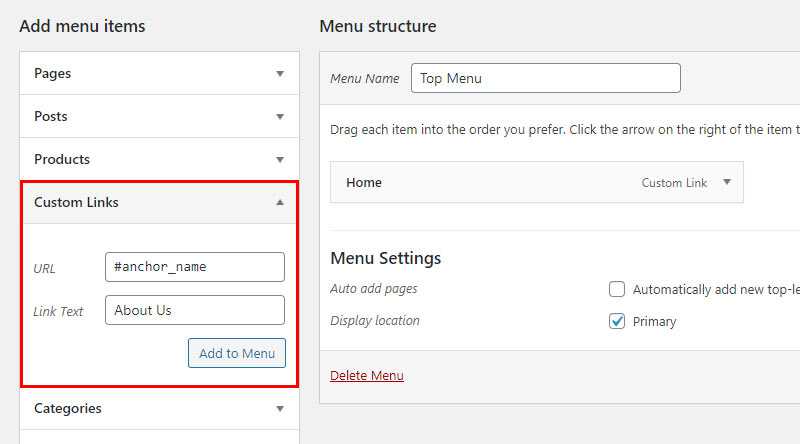
We gaan dan drie aangepaste links maken in het menu . In het URL-veld voeren we onze ankernaam in, voorafgegaan door # , zoals in #anchor_name. Het linktekstveld is de tekst van de menuoptie. In dit geval, omdat we willen dat de ankerlink ons naar de sectie Over ons brengt, is dit wat we invoeren. We herhalen dit ook voor de secties Ons menu en Contact: voeg het anker toe en link vervolgens door het menu.

Merk op dat deze ankerlinks alleen werken voor dezelfde pagina waarop de ankers zich bevinden . Als u een andere pagina heeft met hetzelfde menu, werkt de ankerlink niet. Ankerkoppelingen gaan alleen na hun doelankers op de pagina waarop de gekoppelde elementen staan .
Om naar een anker op een andere pagina te linken, moeten we de link verder specificeren door deze ook vooraf te laten gaan met de pagina-URL . Als het anker waarnaar we willen linken zich bijvoorbeeld op de pagina https://uwwebsite.com/ bevindt , is de URL die ernaar verwijst https://uwwebsite.com/#ankernaam .
Indien zo gespecificeerd, werkt de ankerlink voor elk anker , ongeacht de pagina waarop de link zich bevindt.
Conclusie
Zoals u heeft gezien, kunt u binnen enkele minuten een volledig functionerende, gemakkelijk navigeerbare website van één pagina hebben, snel en gemakkelijk, met bijna geen enkele inspanning en zonder enige kennis van codering. Het enige wat je nodig hebt, is de Elementor-paginabuilder en deze handige tutorial, en je bent helemaal klaar. Vergeet ook niet om uw inhoud fris en interessant te houden. Kies de afbeeldingen zorgvuldig en let op de organisatie van de website. Dezelfde informatie kan een ander betekenis hebben, afhankelijk van waar deze is geplaatst. Dus, maak gebruik van verschillende kleuren voor uw inhoud of verander het lettertype om de aandacht te pakken op een professionele manier.
Dit artikel is geschreven op basis van het origineel op wpklik.com van auteur Milos Petrik