Elementor WordPress-plug-in is niet voor niets een van de meest populaire paginabouwers. Het geheim achter het succes van Elementor is het gebruiksgemak en de intuïtieve, gebruiksvriendelijke interface . Elementor is in de eerste plaats een visuele, live pagina-editor. Dit betekent dat u direct kunt zien hoe uw website eruit zal zien nadat u wijzigingen heeft aangebracht – u hoeft niet over te schakelen naar een speciale voorbeeldmodus. Ten tweede biedt Elementor drag-and-drop-functionaliteit waarmee u met één klik elementen uit het menu kunt selecteren en positioneren . Elementor vereist ook geen codeerkennis, omdat u elementen kunt toevoegen en onmiddellijk kunt wijzigen volgens uw behoeften. Met dit alles in gedachten, is het duidelijk dat iedereen een responsive Elementor WordPress-website kan bouwen. Met andere woorden, hoe u uw inhoud ook wilt organiseren, u kunt het snel en gemakkelijk doen met deze paginabuilder. Maar als u uw inhoud specifiek in Elementor-kolommen met verschillende stijlen wilt organiseren, is dit artikel iets voor u.
Elementor-kolommen
Als u afzonderlijke secties wilt maken die zijn gewijd aan uw bedrijfsverhaal, services of aan uw bedrijfsleden, zullen Elementor-kolommen u helpen dit gemakkelijk te doen. Kolommen kunnen worden gemanipuleerd via de opties in het Elementor-paneel aan de linkerkant. U kunt ook kolommen maken door met de rechtermuisknop op de kolom handle te klikken en een keuze te maken uit het contextmenu dat verschijnt .
Voor alles moeten we een rij maken. Klik op het + teken zoals weergegeven in de onderstaande afbeelding.

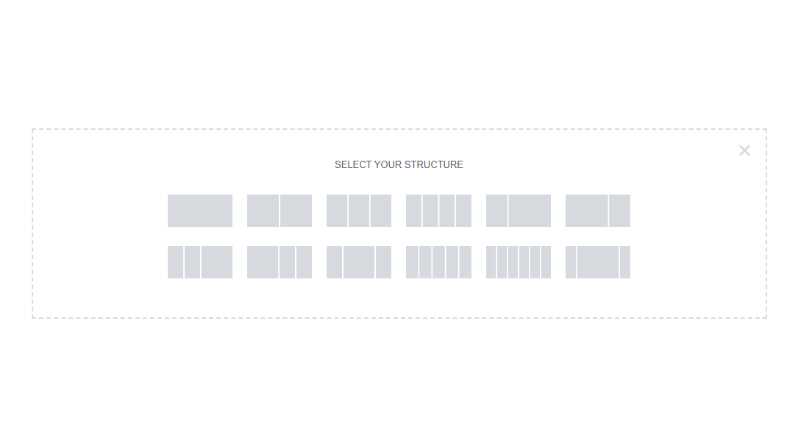
Nu, selecteert u de gewenste structuur , op basis van uw ontwerp richting en het type content. Deze keer gaan we met twee kolommen.

De geselecteerde structuur zal onmiddellijk verschijnen en u kunt meteen beginnen met het toevoegen van widgets . U kunt de gewenste widget uit het menu slepen of op + klikken om inhoud aan uw kolom toe te voegen. Van tekstsecties en afbeeldingen tot specifieke widgets – u kunt alles wat u maar wilt aan uw kolom toevoegen.

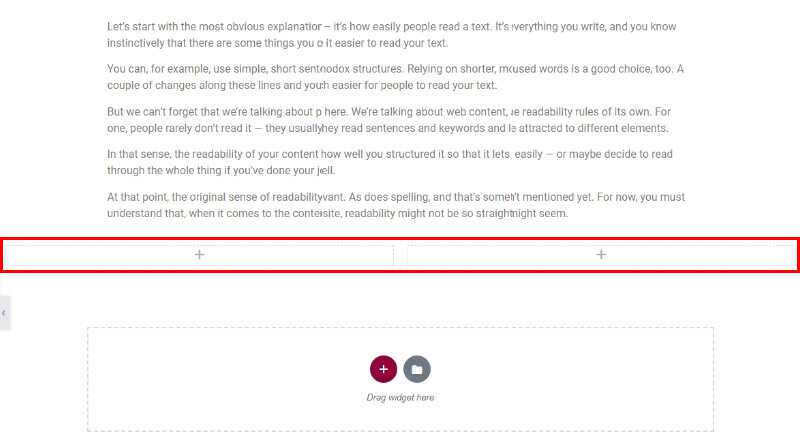
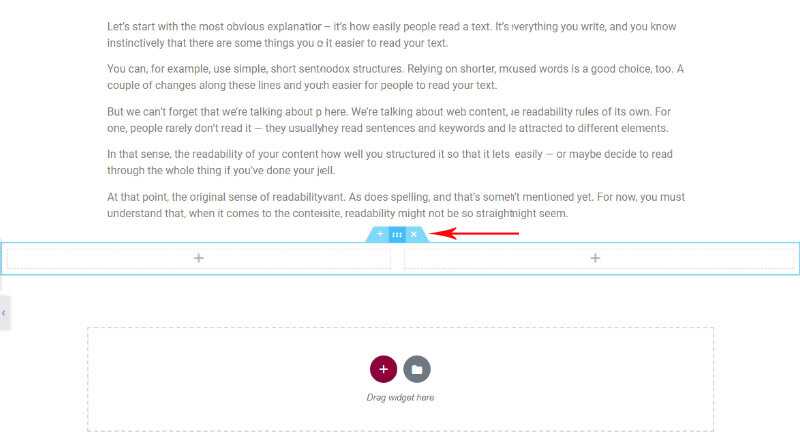
Maar voordat u begint met het toevoegen van uw inhoud / widgets aan uw kolommen, kunt u de rij en de kolommen aanpassen aan uw behoeften . Zoals u wellicht opmerkt, is de rij gemarkeerd met een blauwe kleur nadat we eroverheen zweven.

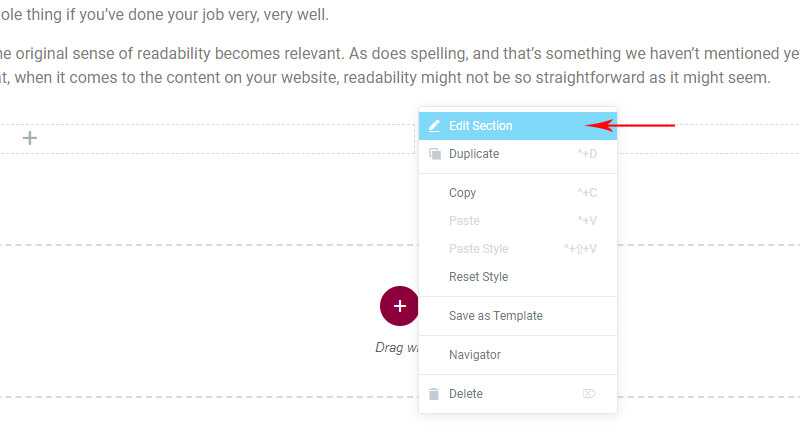
Om onze rij te wijzigen, klikken we met de rechtermuisknop op de rij en klikken daarna op Edit sectie .

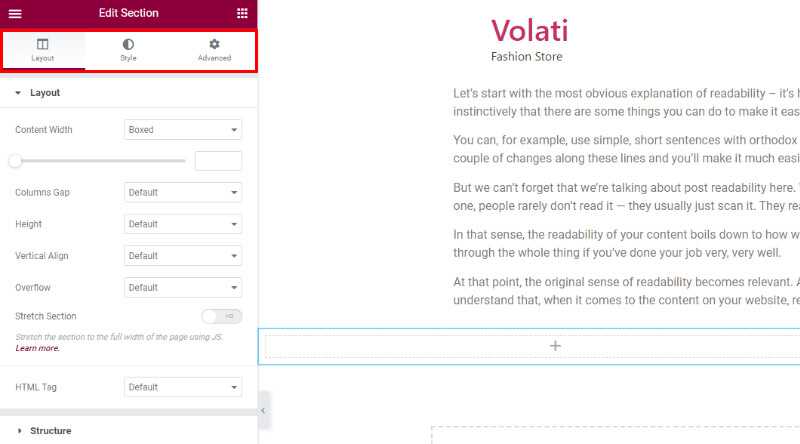
Het veld Edit Sectie biedt 3 tabbladen voor het aanpassen van rijen . U kunt het lay-outtype instellen, de stijl of geavanceerde opties gebruiken voor fijnafstemming.

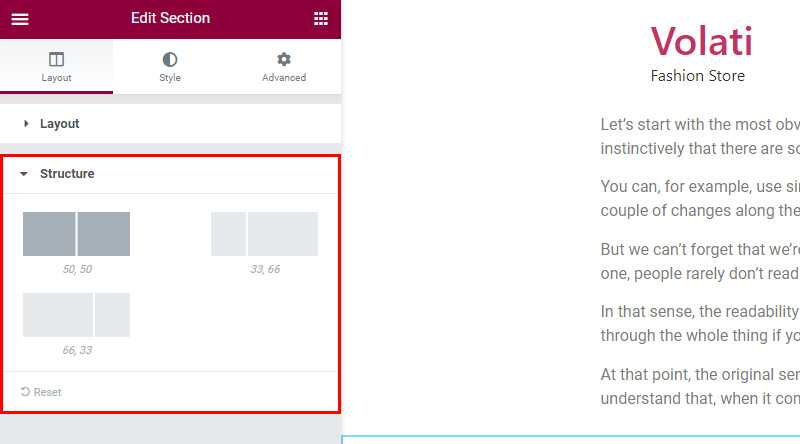
Laten we beginnen met de lay-outopties . Hier kunt u de kolomstructuur instellen op basis van verschillende soorten verhoudingen. Hiermee kunt u uw rij indelen op basis van uw ontwerpvereisten en volgens uw persoonlijke voorkeuren .

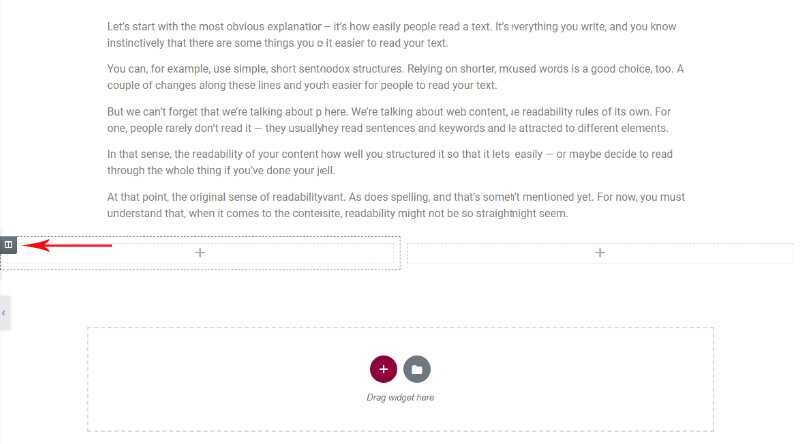
Laten we nu de kolom bewerken. Wanneer u de muisaanwijzer over de kolom beweegt, verschijnt het teken waarmee u door kunt gaan met bewerken (zoals weergegeven in de onderstaande afbeelding).

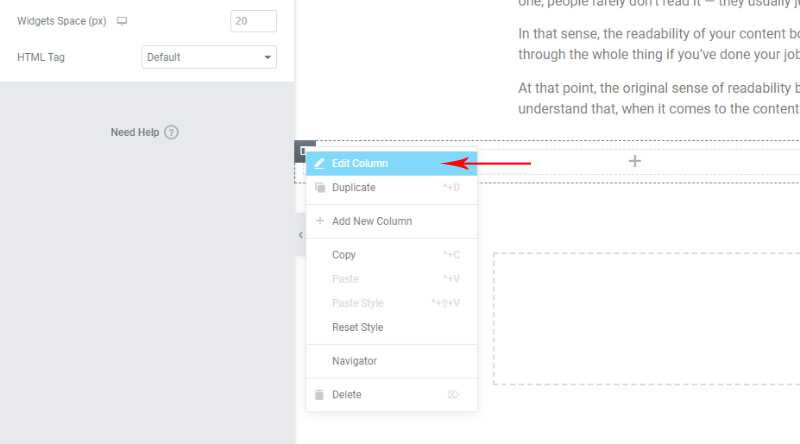
Klik met de rechtermuisknop op het veld dat we zojuist hebben genoemd en klik op Edit Kolom .

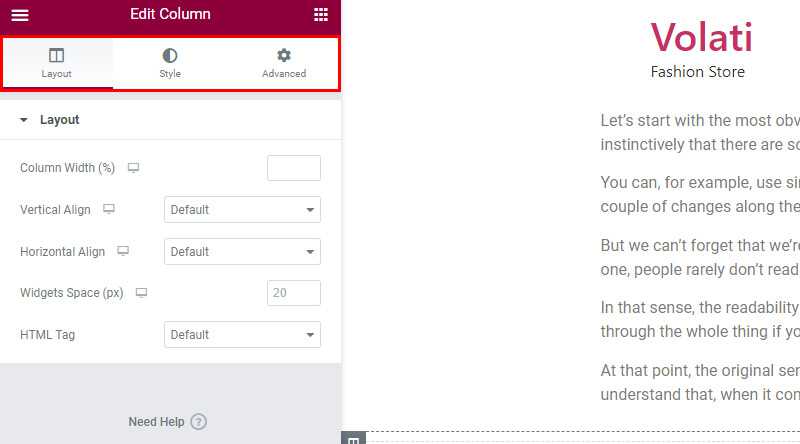
Opnieuw zien we drie aanpassingstabbladen (lay-out, stijl en geavanceerde opties). Ten eerste moeten we onze kolomlay-out instellen .

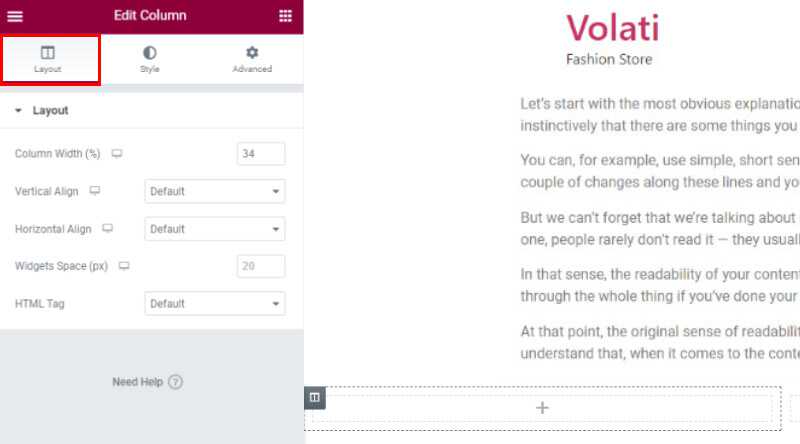
Begin met het instellen van uw kolombreedte . Met deze optie kunt u uw kolommen wijzigen voor het geval u niet tevreden bent met de rijafmetingen die u eerder heeft ingesteld . Vervolgens kunt u de verticale uitlijning van uw kolominhoud instellen . U kunt kiezen uit de opties Boven, Midden, Onder, Tussenruimte, Ruimte eromheen en Gelijkdelig. Hierdoor wordt uw inhoud op de vooraf gedefinieerde plaats in een kolomgedeelte geplaatst. U kunt ook de optie Horizontaal uitlijnen gebruiken waarmee u de inline widgets horizontaal in dezelfde rij kunt uitlijnen. Hier kunt u verschillende inline-positionering kiezen, waaronder Begin, Gecentreerd, Einde, Tussenruimte, Ruimte eromheen en Gelijkdelig. Daarnaast is er een optie voor Widget-ruimte waar u de ruimte kunt instellen tussen de widgets die u wilt toevoegen. Ten slotte kunt u de HTML-tag voor uw kolom instellen.

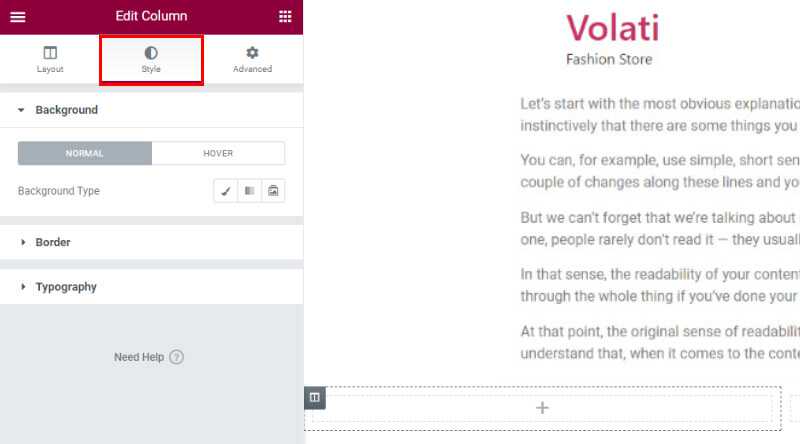
Dit is het moment om uw column te stylen . Voordat je begint, kies het achtergrondtype – klassiek, verloop of een diavoorstelling achtergrond. Met de klassieke achtergrondlay-out kunt u een achtergrondkleur of afbeelding instellen . Aan de andere kant kunt u met een verloopachtergrond een kleurverloopachtergrond instellen . Zoals de naam al doet vermoeden, kunt u met een diavoorstelling achtergrond van uw achtergrond een diavoorstelling maken. Bovendien kunt u de achtergrondoverlay instellen, blend mode of spelen met CSS-filters – keuzes uit Vervagen, Helderheid, Contrast en Verzadiging.
Als de kolomachtergrond is ingesteld, kunt u de kolomrand opmaken . Stel eerst een randtype en afgeronde hoeken in. Ten tweede, voeg een boxschaduw toe als uw ontwerp dit vereist .
Aangezien typografie een groot verschil kan maken, moet u niet vergeten typografiekleuren in te stellen voor uw kolomgedeelte.

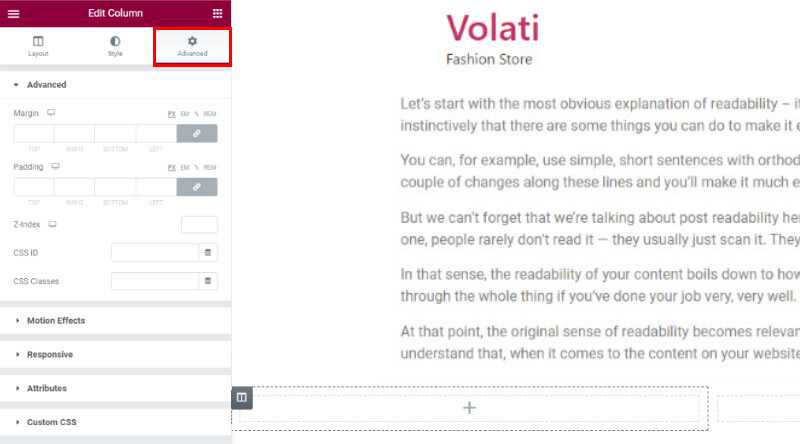
Zoals u weet, bepaalt de marge hoeveel ruimte er buiten de rand is van het element dat u aan het bewerken bent . Aan de andere kant bepaalt de padding hoeveel ruimte er binnen de rand is en de inhoud van het element dat u aan het bewerken bent . Beide opties kunnen worden ingesteld in het tabblad Geavanceerde opties. Hoewel dit veld veel andere geavanceerde opties bevat, raden we u aan om aandacht te besteden aan het veld Responsive . Hier kunt u kolommen op desktop, tablet of mobiel weergeven of verbergen, wat de gebruikerservaring op veel manieren kan beïnvloeden.

Laten we het afronden
Het toevoegen van Elementor-kolommen is om vele redenen praktisch. Hiermee kunt u uw inhoud flexibeler organiseren en de elementen gemakkelijk aanpassen. Dankzij de intuïtieve functies van Elementor heb je geen voorkennis nodig om binnen enkele minuten Elementor-kolommen te maken. We hopen dat dit artikel je helpt om het nog sneller te doen!