Elementor-ankerkoppelingen zijn heel eenvoudig op te zetten. Maar wat zijn ze?
Simpel gezegd, een ankerlink is een link die u niet van de pagina afleidt waarop u zich bevindt, maar naar een ander gedeelte van de pagina. Ze zijn vooral handig om door lange tekstgedeelten te navigeren en worden bijvoorbeeld vaak gebruikt in inhoudsopgaven om de lezers naar verschillende koppen te leiden.
Dus als u denkt dat uw pagina’s baat zouden hebben met dit soort links op de pagina, en als u Elementor-paginabuilder gebruikt , heeft u geluk. Uw pagina-editor (ook gratis versie) heeft een speciaal element dat perfect geschikt is voor het doel – het Elementor Menu Anker-element.
Laten we nu naar de praktische zaken gaan, in deze tekst laten we u zien:
- Elementor-ankerlinks maken in WordPress en deze op dezelfde pagina gebruiken
- Ankerlinks toevoegen aan een andere pagina
Elementor-ankerlinks maken in WordPress en deze op dezelfde pagina gebruiken
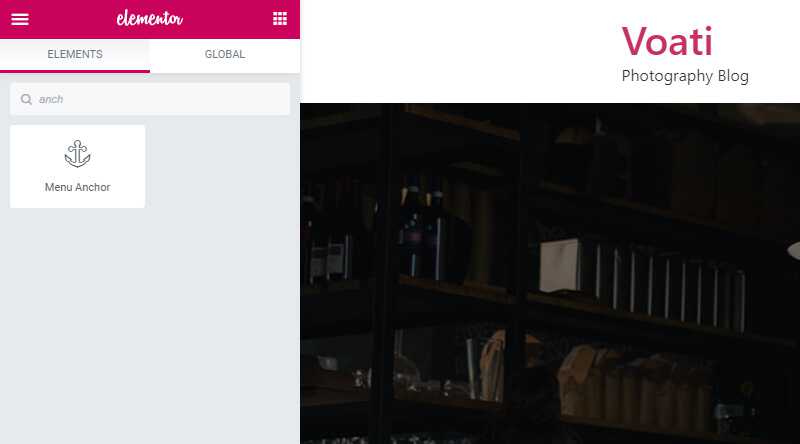
Om een Elementor-ankerlink in te stellen, zoekt u eenvoudig het Menu-ankerelement in het zijbalkmenu van Elementor .

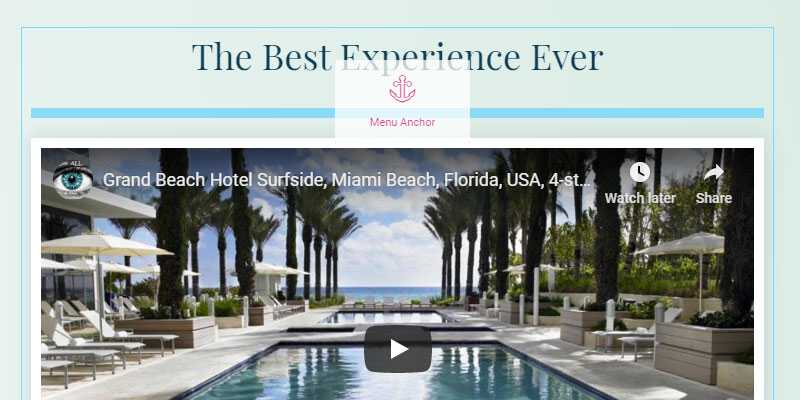
Vervolgens moet u het element slepen naar waar u de link naartoe wilt leiden . Een anker kan overal op de pagina worden geplaatst. Het is niet zichtbaar voor gebruikers, maar u kunt het wel vinden en configureren.

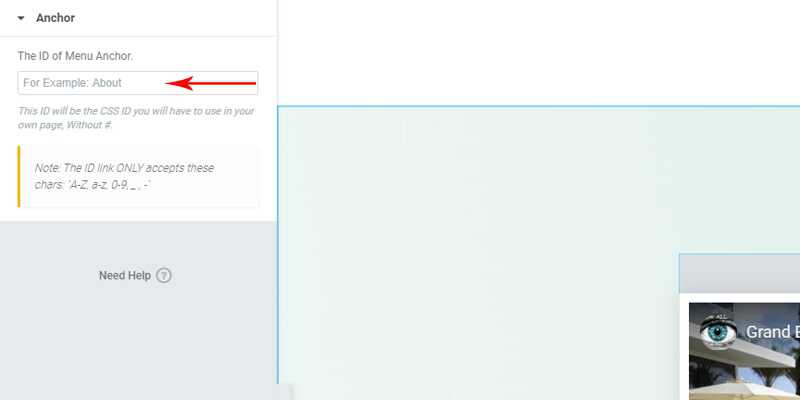
Eenmaal geplaatst, benoem het anker . Een anker kan van alles worden genoemd, op voorwaarde dat het een combinatie van letters en cijfers zonder spatie is . U kunt hoofdletters of kleine letters gebruiken. U mag geen spaties gebruiken, maar streepjes (-) en onderstrepingstekens (_) zijn toegestaan . Dus “anker naam” is geen geldige anker naam, terwijl “ankernaam”, “anker-naam” en “anker_naam” dat wel zijn.

Wat u dan moet doen, is de link van het anker instellen . Elk element dat een link kan dragen, kan naar het anker linken: tekst, afbeelding, knop, menu… Hoewel een gewone link over het algemeen uit een volledige URL bestaat, ziet het linken naar een anker er iets anders uit.
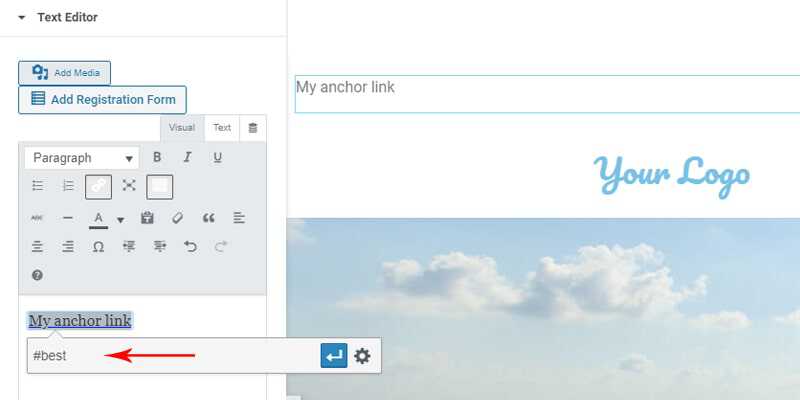
Kies eerst een element dat u aan het anker wilt koppelen. Een link wordt aangemaakt in het linkveld van het door u gekozen element door de naam van het anker in te voeren, voorafgegaan door # , zoals in #anchorname, of, in het onderstaande voorbeeld, #best. In de onderstaande afbeelding kun je zien hoe het eruit ziet voor een alinea …

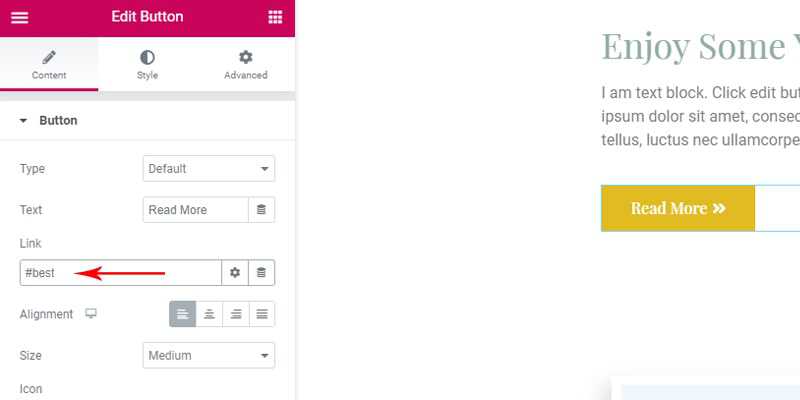
…en hier kun je zien hoe het eruit ziet voor een knop.

Hoe voeg je een Anker Elementor-link aan een andere pagina toe
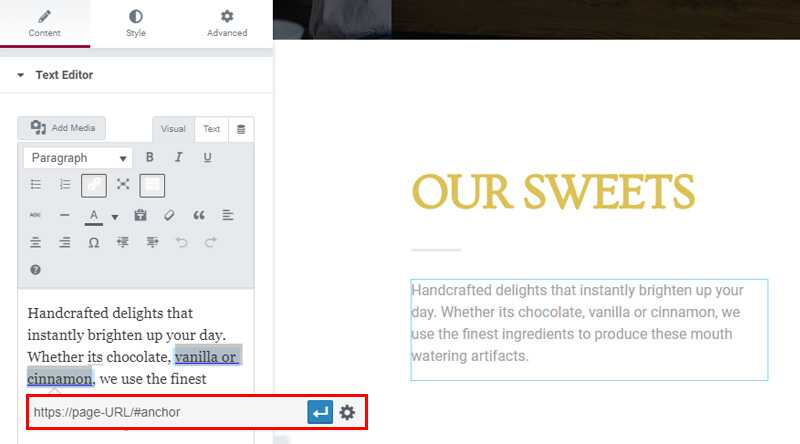
Een ankerlink is een link die naar een specifieke plaats op een pagina leidt . Het bevat de URL van de pagina zelf plus een anker voor een specifiek onderdeel . U kunt zoveel Elementor-ankerlinks maken die naar een specifiek deel van een pagina leiden als u wilt, en u kunt dit op elke pagina doen.
U kunt ook de ankerlinks op deze pagina zien, we hebben een menu-ankerelement toegevoegd om aan het begin een inhoudsopgave te maken . Hoewel dit de meest voorkomende toepassing van ankerlinks is, kunnen we ze ook op andere pagina’s gebruiken. Als we bijvoorbeeld een tekst schrijven en deze willen koppelen aan een specifiek onderdeel op een andere pagina, moeten we een anker maken op het onderdeel waarnaar we willen linken, op de manier die we hierboven hebben beschreven. Dus als we Elementor-ankerlinks gebruiken, in plaats van een link naar de gewenste pagina te plaatsen, plaatsen we een meer specifieke link – een URL-link met een anker (#anker) die naar een specifiek deel van de pagina springt.

Laten we niet vergeten dat het element Menu Anker Elementor ook wordt gebruikt voor het maken van WordPress-websites van één pagina . Dus als u niet zeker wist waarvoor dit element zou kunnen worden gebruikt, beschikt u nu over alle benodigde informatie om een geweldige website te maken.
Conclusie
Deze eenvoudige en elegante functie zorgt er niet alleen voor dat uw webpagina gemakkelijk navigeerbaar is , u kunt deze functie ook gebruiken om uw bezoekers naar de gewenste bestemming te leiden, zoals een nieuwsbriefabonnement, winkel of een plattegrond van uw pand . Met Elementor is het opzetten van ankerlinks visueel en eenvoudig. Als u de voorkeur geeft aan of gewend bent aan andere WP-editors, hoeft u zich geen zorgen te maken, het is gemakkelijk om ankerlinks toe te voegen met een andere editor .
Dit artikel is geschreven op basis van het origineel op wpklik.com van auteur Milos Petrik