Top 3 WordPress webdesign trends
In dit artikel bespreken we de WordPress webdesign trends van het moment. Het is duidelijk dat een WordPress webdesign mooi en onderscheidend moet zijn. Maar dat is gelijk ook een probleem. Wat is mooi, onderscheidend maar voldoet toch aan de laatste WordPress webdesign trends? En belangrijker nog, welk WordPress webdesign zorgt voor conversie!
Over de jaren heen heeft het OneTap.Online team bij verschillende WordPress website development bureau’s gewerkt in verschillende functies. Op basis van deze ervaring schrijven we geregeld een artikel en vandaag beschrijven we de webdesign trends van het moment.
1 Mobiele bezoekers (responsive)
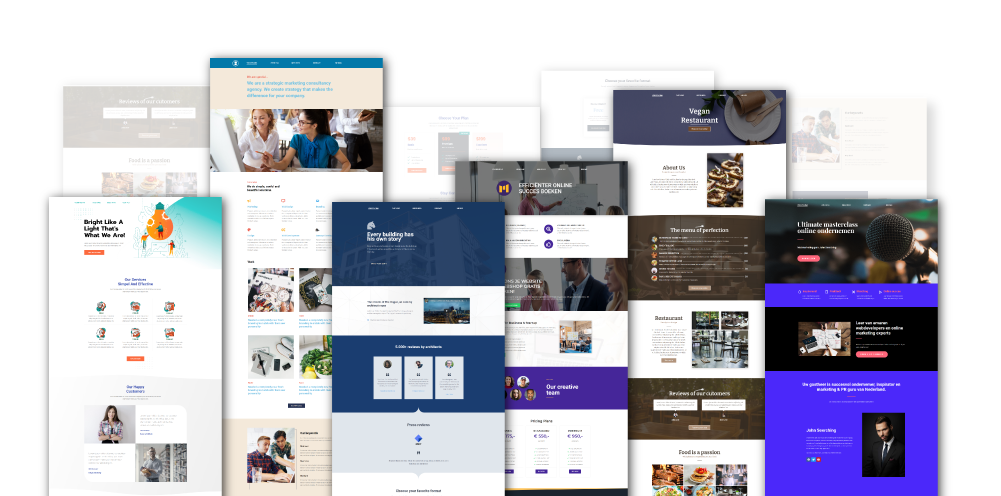
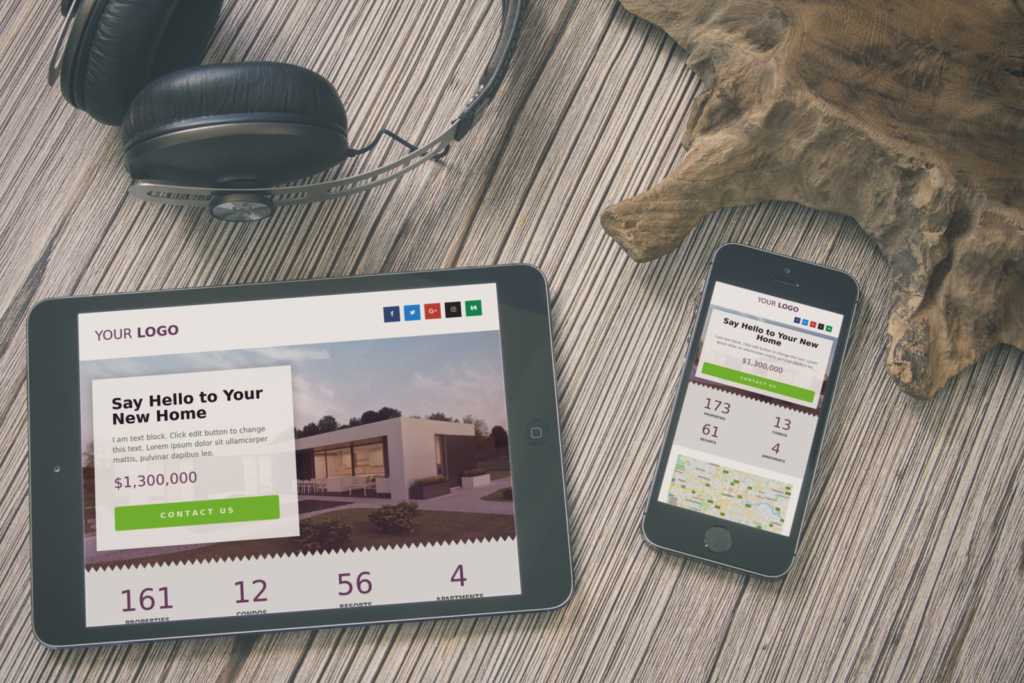
Steeds meer bezoekers van je website komen tegenwoordig via hun mobiele devices. Niet alleen een mobieltje maar denk ook aan 13″ laptops en tablets. Dus elk WordPress webdesign moet een responsive webdesign zijn. Dat wil zeggen, denk goed na over wat je wel en niet wilt laten zien en vooral waar. Google ziet het simpel, als je het op mobiel kan weglaten dan is het ook niet zo heel belangrijk. En denk ook aan de laadsnelheid van je mobiele WordPress pagina’s deze worden kritisch bekeken door zoekmachines als Google. Zorg in elk geval dat een mobiele bezoeker snel je contactgegevens kan vinden en eventueel een adres of zelfs een route kan opzoeken. Indien je een winkel, vestiging of klantenservice hebt natuurlijk! Dit neem je allemaal mee in een goed WordPress webdesign. Wij hebben deze tips in onze WordPress webdesign gallery al voor je toegepast, bekijk ze hier!

2 Gradient colors
Een kleurengradiënt is de continue overgang tussen twee of meer kleuren. Dat kunnen geheel verschillende kleuren zijn maar ook een andere tint (pro tip: zie de header van deze pagina).
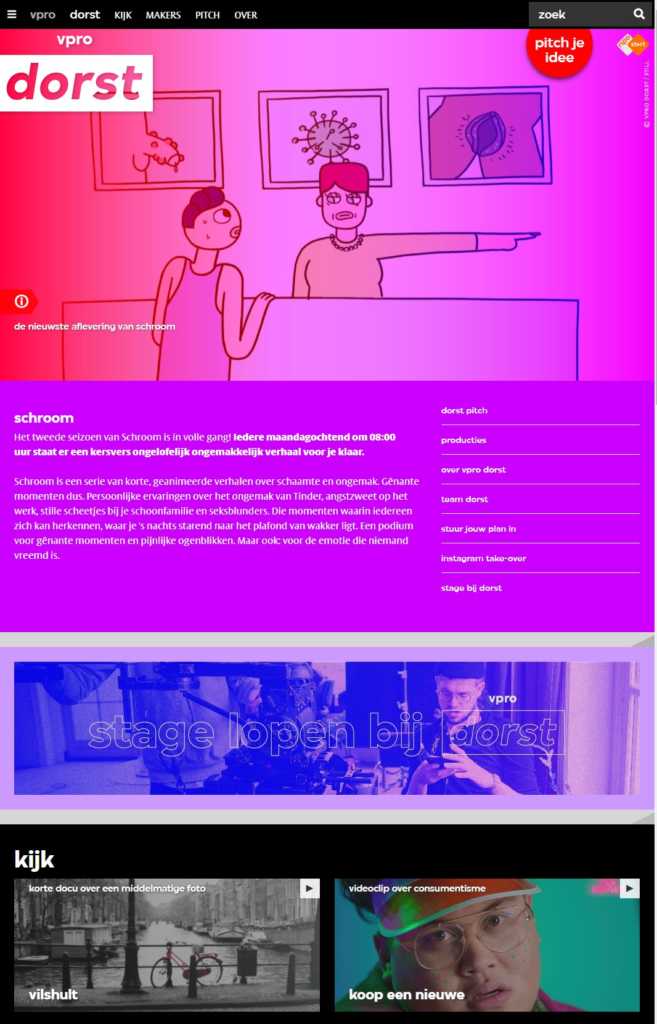
Een kleurengradiënt wordt steeds vaker gebruikt. Je ziet bij WordPress webdesigns een toenemend gebruik van vlakken met kleurengradiënts (zoals de header van deze pagina). Een ander voorbeeld is het websitedesign van de VPRO. Dit zou een prima WordPress webdesign trend van het jaar kunnen worden.
In onze award winning page editor, is het heel makkelijk om gradients op te nemen op een pagina. Dit maakt het eenvoudig om zelf snel gebruik te maken van deze WordPress webdesign trend zonder extra designer kosten!

Er zijn twee veel gebruikte toepassingen van kleurengradiënt. Een gradient op een vlak met vooral effen kleuren. Of een kleurengradiënt over een video of foto heen als semi transparante laag. Beide oplossingen zijn makkelijk en snel te in te zetten via de door ons meegeleverde page builders en daarom direct aan te passen in elk WordPress webdesign. Om de populariteit aan te geven, zelfs de NPO gebruikt kleurengradiënts in hun tv-uitzendingen. Zie het onderstaande NPO-filmpje.
TIP: Een paar goede websites om zelf een mooie gradient te maken: https://www.gradient-animator.com/ (bewegende gradient met css) Een gradient maken op basis van kleur en inspiratie: https://uigradients.com/#
3 Animatie met vectors
Om een website wat meer dynamiek en onderscheidend vermogen te geven worden geanimeerde vector plaatjes gebruikt in veel WordPress webdesigns. In tegenstelling tot de eerste generatie “gifs” gelukkig aangepast aan de huidige webdesign trends. Zie enkele voorbeelden van deze animated vectors:


De stilstaande versie worden weer gebruik voor offline doeleinde om zo een crossmedia eenheid te creëren in stijl.
Conclusie
In dit artikel zijn de drie meest belangrijke WordPress websitedesign trends van het moment beschreven:
1) Mobielvriendelijk (niet alleen alles kleiner, zie Google richtlijnen)
2) Gebruik van kleur verloop (gradients)
3) Animated vector (gifs 2.0, onze designers helpen graag!)
Deze websitedesign trends veranderen van tijd tot tijd. Het is essentieel om je WordPress websitedesign aanpassen in verloop van tijd. Bij OneTap heb je niet alleen binnen 1 uur je eigen WordPress website met websitedesign maar kun je onbeperkt wisselen van websitedesign en nieuwe design componenten toevoegen aan je WordPress website! Nooit meer “een nieuwe website budget” discussie! Want ook dat is inclusief bij OneTap.Online!